SP T2020 > Generelle Änderungen bzw. Erweiterungen (mit Praxisbeispiel oder Demo)

Einstieg - Index auf: www.amicas.at/13240.0.html
Bei den Vorgaben zur Entwicklung des neuen Templates wurde darauf geachtet, dass die nötigen Anpassungen bereits erfolgreich in Projekten von GTN-Solutions umgesetzt wurden. Zusammenfassend kann festgestellt werden, dass 95 % davon bereits in den GTN-Solutions-Projekten
umgesetzt wurden.
Für alle nötigen Ideen und Anpassungen wurden Praxisbeispiele gesucht und angeführt.
Die grundlegenden Änderungen in der Übersicht:
- der aktuell noch 3-geteilte Mittelframe wird zu einem Hauptframe und die gesamte Navigation wird in den Seitenkopf verlegt. Menuetiefe maximal 7 Ebenen. Navigationspfadangabe (Breadcrumbs) wird leicht abgeändert und 2 x ausgelesen, im Seitenkopf und am Seitenfuss.
- Artikel-Container (= maximale Version = "Einer für alles" für
- Ankündigung
- News über die Block-Extension
- Links in soziale Netzwerke
- Veranstaltungen
- Index für Videobeiträge
- Extension "News" wird modernisiert, ab besten mit der Block-Extension
- Hamburger-Menue-Führung für Handy-Navigation.
- Dauerpräsenter "Scroll-Back-to-Top" Button. (muss beim Scrollen vom Bildschirm immer folgen).
- Navigation auch im Seitenfuß > Fat Footer
- Menue komplett aufgeklappt (Gesamtübersicht, so ferne möglich) im Seitenfuss.
- Redaktionssystem > Werbeeinstieg (1 - 5 Wechselbilder, Slider) für 1. Ebene der Menuenavigation = die Startseite vom jeweiligen Serviceportal
SP T2020 > Wesentliche externe Vorlagen (Praxisbeispiele) für die Template-Entwicklung
- www.proges.at
- (GTN-Solutions)
- 1. Hauptvorlage für die Entwicklung vom Norm-Template 2020
- Anregungen:
- Grundaufbau von Einstiegsseite und Navigation.
- Artikel-Container-Index-Vorschau mit Bildern
- Art der Navigation am Handy
- Newssystem
- Dauerpräsente Iconreihe zur Verbindung in die sozialen Netzwerke links oben im Bild
- https://www.bmeia.gv.at
- Quermenuenavigation - Komplett aufgeklappt - sehr übersichtlich gemacht
- Menuenavigation im Hauptframe mit Content - sehr übersichtlich gemacht
- Dauerpräsenter "Scroll-back-to-Top" Button
- www.eeducation.at
- (GTN-Solutions)
- Anregungen:
- Artikel-Container-Index-Vorschau mit Bildern
- Newssystem
- www.bankaustria.at
- 2. Hauptvorlage für die Entwicklung vom Norm-Template 2020
- Anregungen:
- Grundaufbau von Einstiegsseite und Navigation.
- Artikel-Container-Index-Vorschau mit Bildern
- Art der Navigation am Handy
- www.baf.at
- = baugleiches Template wie www.bankaustria.at
- http://www.hypovbg.at
- Weitere Hauptvorlage für die Entwicklung vom Norm-Template 2020
- Anregungen:
- Grundaufbau von Einstiegsseite mit Navigation
- Artikel-Container-Index-Vorschau mit Bildern
- Art der Navigation am Handy
- www.generali.at
- Anregungen:
- Art der Navigation am Handy
- Anregungen:
- https://www.hak-steyr.at
- Anregungen
- Menuenavigation im Fußbereich
- Anregungen
- https://www.laborstrauss.com
- Anregungen
- Menuenavigation im Fußbereich
- Icondesign zur Verbindung in die sozialen Netzwerke
- Anregungen
- www.uniqa.at
- "Was sie noch interessieren könnte" = Artikel-Container-Index-Vorschau mit Bildern
- www.sbausparkasse.at
- "Das könnte Sie auch interessieren" = Artikel-Container-Index-Vorschau mit Bildern
SP T2020 > Navigation > rechter Frame wird aufgelöst
Die Navigation aus dem rechten Frame wird komplett aufgelöst.
- News = wird in die Quernavigation verlegt
- Beraterprofile = wird in die Quernavigation verlegt oder optional in den Mittel-/Hauptframe
- Social Media Verlinkungen = noch unklar, wo die hinkommen
- Infoboxen = wird in die Quernavigation verlegt
SP T2020 > Navigation > Hauptmenue quer
Die Vorgaben zum Hauptmenue quer sind auf einer eigenen Seite zusammengefasst
SP T2020 > Navigation Mittelframe > Runder Button "Scroll back to Top" (dauerpräsent am Bildschirm)
Funktionsbeschreibung:
Am Bildschirm dauerpräsenter Navigationsbutton = Pfeil nach oben, der sicher stellt, dass ich, egal wie weit ich schon nach unten oder nach links und rechts gescrollt habe, jederzeit zum Seitenanfang = Top komme.
Befindet sich auch als fixer Bestandteil in der Fusszeile.
Hier gibt es eine ev. passende Sammlung von Icons, wobei diese idealer Weise in der Serviceportal-Grundfarbe erscheinen sollten.
Navigations-Button-Sammlung auf: www.amicas.at/13815.0.html
Icons für die Navigation:
Hier sollte der "Zentrale Icon-Katalog" für die Amicas Serviceportale verwendet werden, der im Rahmen des Template-Designs noch anzulegen ist.
Praxisbeispiel:
https://www.bmeia.gv.at
SP T2020 > Menue-Navigation am Handy (Burger-Menü)
Darstellung der Menuenavigation am Handy: (Burger-Menü)
Art der Darstellung - siehe Praxisbeispiele:
Hintergrund - A) Grund-Portal-Farbe Dunkel mit weißer Schrift zur Navigation
Hintergrund - B) Grund-Portal-Farbe Hell mit Schwarzer Schrift zur Navigation
Darstellung am Handy - Fehlfunktion Stand: 2021-10-18
Navigationspfeile zeigen in die falsche Richtung.
Icons für die Navigation:
Hier sollte der "Zentrale Icon-Katalog" für die Amicas Serviceportale verwendet werden, der im Rahmen des Template-Designs noch anzulegen ist.
Praxisbeispiele:
www.bankaustria.at
www.generali.at
SP T2020 > Icon-Katalog zentral (genormt) > zur Navigation im SP Template > Grafikquellen
Icons für die Navigation:
Laut Empfehlung von Pit gibt es hier eine ideale Sammlung auf:
A) https://fontawesome.com/
B) https://www.w3schools.com/icons/default.asp
C) https://www.w3schools.com/icons/google_icons_navigation.asp
D) http://www.famfamfam.com/lab/icons/
Aktuell ist leider noch nicht schieden, welche Quelle verwendet werden soll. Text-basierte Icons werden bevorzugt. Bevorzugt erscheint auch
C) https://www.w3schools.com/icons/google_icons_navigation.asp
Welche Icon-Sammlung verwendet wird, entscheidet der Entwickler vom Template.
SP T2020 > Navigation im Seitenfuß > Fat Footer > Fehlfunktion zum Beheben
Fussleiste: Welche Menuepunkte werden nicht mehr gebraucht, welche machen noch Sinn?
- Kontakt-Redaktion = Eigentlich ein Serviceportal-abhängiger Eintrag.
- Als "Zwischenlösung" kommt das selbe Formular in jedem Serviceportal.
- Verlinkung auf "Gemeinsame Inhalte / Fussleiste / Kontakt-Redaktionszentrale"
- Original-Formular liegt im SP "Redaktion" = Realisiert über die Formular-Extension
- Fehlerquelle zum Beheben: Inhalt wird nur richtig ausgelesen in Serviceportalen, die mit www.amicas.at/... beginnen, in den Serviceportalen, die eine eigene, andere Domaine haben, gibt es eine Fehlfunktion mit Stand: 2021-11-04
- Kontakt-Servicezentrale = Eigentlich ein Serviceportal-abhängiger Eintrag.
- Als "Zwischenlösung" kommt das selbe Formular in jedem Serviceportal.
- Verlinkung auf "Gemeinsame Inhalte / Fussleiste / Kontakt-Servicezentrale"
- Original-Formular liegt im SP "Servicezentrale" = Realisiert über die Formular-Extension
- Fehlerquelle zum Beheben: Inhalt wird nur richtig ausgelesen in Serviceportalen, die mit www.amicas.at/... beginnen, in den Serviceportalen, die eine eigene, andere Domaine haben, gibt es eine Fehlfunktion mit Stand: 2021-11-04
- Feedback-geben = Eigentlich ein Serviceportal-abhängiger Eintrag.
- Als "Zwischenlösung" kommt das selbe Formular in jedem Serviceportal.
- Verlinkung auf "Gemeinsame Inhalte / Fussleiste / Feedback-geben"
- Original-Formular liegt im SP "Redaktion" = Realisiert über die Formular-Extension
- Fehlerquelle zum Beheben: Inhalt wird nur richtig ausgelesen in Serviceportalen, die mit www.amicas.at/... beginnen, in den Serviceportalen, die eine eigene, andere Domaine haben, gibt es eine Fehlfunktion mit Stand: 2021-11-04
- Siteplan = Serviceportal-abhängige Extension = Funktioniert, sollte bleiben, kann aber auch ersetzt werden durch die Sitemap im Format XML, die von der Google-Search-Maschine auch gelesen werden kann!
- Designidee: https://www.wienerstaedtische.at/sitemap.html
- Sitemap = Serviceportal-abhängige Extension = im Format XML, die von der Google-Search-Maschine auch gelesen werden kann!
- Designidee: https://www.wienerstaedtische.at/sitemap.html
- Rechtsinfos = Zentraler Link aus allen Serviceportalen auf eine einzige Datei mit Untermenuepunkte - Anlage unter /Gemeinsame Inhalte/Rechtsinfos - www.amicas.at/13557.0.html
- Realisiert mit Typo3 = Zentraler Link aus allen Serviceportalen auf eine einzige Datei - Anlage unter /Gemeinsame Inhalte/Rechtsinfos/Realisiert mit Typo3 - www.amicas.at/782.0.html
- Fehlerquelle zum Beheben: Inhalt wird nur richtig ausgelesen in Serviceportalen, die mit www.amicas.at/... beginnen, in den Serviceportalen, die eine eigene, andere Domaine haben, gibt es eine Fehlfunktion mit Stand: 2021-11-04
Offene Arbeit:
Wir brauchen im Seitenfuss eine, zur Gänze aufklappbare Menueübersicht, die wir im SP T2017 hatten im linken Hauptmenue und jetzt nirgends mehr haben.
Falls das nicht möglich ist, dann sollten wenigstens die 1. und 2. Ebene vom Menue unter "Inhalte" angezeigt werden.
Vorlage dazu ist z. B. das Menue auf https://www.laborstrauss.com
Links in der Fusszeile > Fehlfunktion A zum Beheben
- Die Links auf Seiten, die unter "Gemeinsame Inhalte / Fusszeile / .." liegen, wie
- Kontakt-Servicezentrale
- Kontakt-Redaktionszentrale
- Feedback-Geben
- /Rechtsinfos / Realisiert mit Typo3
- Inhalt wird nur richtig ausgelesen in Serviceportalen, die mit www.amicas.at/... beginnen, in den Serviceportalen, die eine eigene, andere Domaine haben, gibt es eine Fehlfunktion mit Stand: 2021-11-04
Links in der Fusszeile > Fehlfunktion B zur Optimierung > Lösungsansatz ![]()
Die aktuellen Menuepunkte der Fussleiste haben keine besonders, wichtige Bedeutung.
Die Lösung vom alten T2017 - wo alle Menuepunkte in einer Zeile waren, ist optisch und funktionell besser, als die aktuell für das T2020 entworfene Lösung, wo die Menuepunte übereinander sind.
Diese Lösungs sollte über das neue Template übernommen werden.
SP T2020 > Navigation im Seitenfuß > Portalbetreuung > Fehlfunktion zum Beheben
Portalbetreuung > Fehlfunktion zum Beheben > Lösungsvorschlag
Dies war eine "dauerpräsente" Infobox im linken Menueframe im SP-T2017.
Dabei ging es drum, den "Redakteur" vom Serviceportal herauszuheben.
Nachdem dies aktuell ohnehin immer "Husch Gerhard" ist und es jede Menge Kontaktformulare innerhalb vom Content gibt, braucht diese "Infobox" optisch nicht so hervorgehoben werden, sprich sie kann dort, wo sie aktuell im SP-T2020 geplant ist, verschwinden.
Ersatzlösung - Kann dann ja jederzeit als Infobox im rechten Frame oder auch als Content-Infobox im Hauptframe eingefügt werden.![]()


SP T2020 > Redaktionssystem > Startseitenbilder mit optionaler Sliderfunktion > Optimierungsansatz
Startseitenbilder mit optionaler Sliderfunktion.
Diese können auf jeder Seite eingefügt werden und vereben die Rechte nicht nach unten, das bedeutet, sie erscheinen nur in dem betreffenden Seitenmenue.
Aktuell können leider nur bis zu maximal 5 Bilder in einer optionalen Sliderfunktion ausgelesen werden. Dies muss unbedingt auf mindestens 10 Bilder erweitert werden.
Vorlage der Entwicklung ist die Homepage der Bank Austria mit ihrer jeweils 1. Menueebene.
Bankaustria-Homepage-Grafikgröße: Hier haben die Originalgrafiken ein Breite : Höhe - Verhältnis von 2 : 1 ( = Breite: 2560 Pixel, Höhe 1280 Pixel)
Praxisbeispiele - extern:
www.bankaustria.at
https://www.bankaustria.at/firmenkunden-und-freie-berufe.jsp
https://www.bankaustria.at/premium-banking.jsp
https://www.bankaustria.at/ueber-uns.jsp
Testbilder für den Funktionstest:
In der Dateiliste / Admin-Musterportal-2020 / Grafiken / Startseite wurden 5 Testbilder abgelegt, Höhe 576 Pixel um die Funktion der "1 bis 5 wechselnde Startbilder " testen zu können.
In der Dateiliste / Admin-Musterportal-2020 / Grafiken / Startseite wurden 5 Testbilder abgelegt, Höhe 1280 Pixel um die Funktion der "1 bis 5 wechselnde Startbilder " testen zu können.
Problemstellung mit Optimierungsansatz:
Amicas-Template 2020-Homepage-Grafikgröße: Hier haben die Originalgrafiken aktuell ein empfohlenes Breite : Höhe - Verhältnis von 2,43 : 1 ( = Breite: 1400 Pixel, Höhe 576 Pixel)
Grafiken mit diesem Größenverhältnis sind eher schwer zu finden bzw. zu Scallieren.
Stellt sich die Frage, ob wir nicht die verwendbaren Bilder an die Größe der Bank Austria-Vorlage angleichen.
Verhältnis Breite zu Höhe 2 : 1 = Dieses Format ist einfach zu finden und zu bearbeiten.
Beschlossene Lösung: ![]()
Wir nehmen überall, auch auf den Startseiten, das Verhältnis Breite zu Höhe 2 : 1
SP T2020 > Redaktionssystem > Artikel-Container = Infobox - Version maximal mit Index
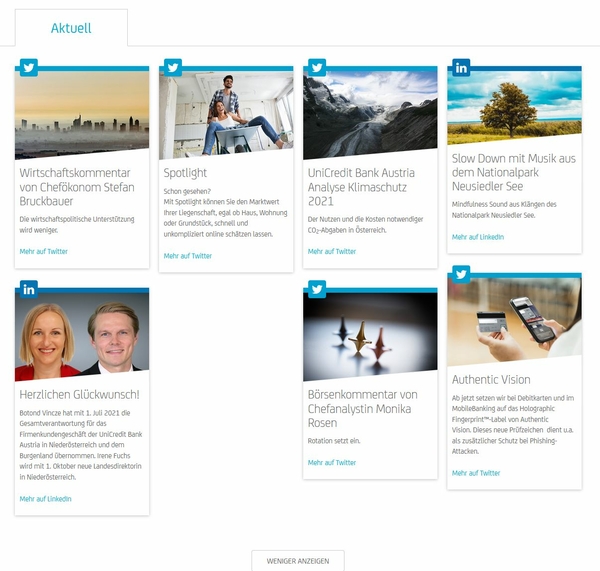
Redaktionssystem > Artikel-Container = Infobox - Version maximal > Artikelvorschau = Ankündung mit Bild, Überschrift, Textbereich + Link auf weitere Inhalte bzw. Funktionen in einem Index > News
Grundvorgabe:
Entwicklung eines "Artikel-Containers = Infobox - Version maximal" mit Index für mehrere Funktionsbereiche verwendbar
A) Artikelvorschau mit Index = Layoutbezeichnung "Infobox-Artikel(-Vorschau)"
B) Artikelvorschau für veröffentliche Artikeln Social-Media-Plattformen = Layoutbezeichnung "Infobox-Artikel-Social-Media(-Vorschau)" Verbindung mit der Extension - https://extensions.typo3.org/extension/pb_social - Beispiel: https://www.bankaustria.at/premium-banking.jsp
C) News mit Index = Layoutbezeichnung "Infox-News(-Vorschau)" Siehe https://www.hak-steyr.at/services/news/
D) Veranstaltungen mit Index = Layoutbezeichnung "Infobox-Veranstaltungen(-Vorschau)"
E) Video-Filme mit Index = Layoutbezeichnung "Infox-Video(-Vorschau)"
Artikel-Container = Infox - Version maximal > Datenteile die vorkommen können
- Layoutversion mit Position im Template
- Medium = Bild oder Video (verlinkt mit ...)
- Bei Video - Abspieldauer zum Angeben
- Quellenangabe zum Medium
- Erscheinungsdatum
- Titel (verlinkt mit...)
- Verlinkung
- Wenn es eine "weiterführende Verlinkung" gibt, dann funktioniert der Link sowohl bei Bild / Überschrift 1 / Kurzinfo / Farbtabellenzeile.
- Textbereich
- Weiterführende Navigations-Button (optional) für weiterführende Verlinkung
- Der Rahmen für den "Weiterführenden Navigationsbutton" ist in der Serviceportal-Grundfarbe, könnte aber optional auch eine andere Farbe haben.
- Wenn kein Navigationsbutton dann "Mehr >" (automatisch verlinkt mit ...)
- + = Teilen und Merken (Reihe vonNavigationsbuttons öffnen wie Merken, Empfehlen per Mail, etc. )
- Icons für die Verlinkung in die sozialen Netzwerke
Praxisbeispiele - extern:
- https://www.sbausparkasse.at/de/s-bausparkasse
- https://www.sbausparkasse.at/de/finanzieren/konditionen
- https://www.uniqa.at/versicherung/startseite.html
- https://www.bankaustria.at/premium-banking.jsp
Praxisbeispiele - GTN-Solutions:
Artikelcontainer-Rahmendesign wie auf:
Statische Entwicklung - Demo:
SP T2020 > Redaktionssystem > Artikel (= eine Art News, gepostet von Amicas Online) in sozialen Netzwerken mit Verlinkung in die Netzwerke.
Im Rahmen der "Social-Media-Aktivitäten" ist geplant, Artikel (News) in sozialen Netzwerken wie
zu posten (schalten) und diese Artikel (News) im jeweiligen Serviceportal, bei den Artikelcontainern über einen Index zu verlinken.
Diese Artikel (News), die wir in sozialen Netzwerken posten, sollten im News-/Artikelrahmen erkennbar sein, wie z. B. auf der Vorlage der Bank Austria. (Icon im Rahmen)
Siehe: https://www.bankaustria.at/premium-banking.jsp
Der Rahmen leicht schattiert siehe https://eeducation.at/ und am Rahmenkopf = oben, so wie bei der Bank Austria, ein Farbbalken in der Grundportal-Farbe mit dem ID-Zeichen vom jeweiligen sozialen Netzwerk.
Wir könnten es aber auch einfacher designen, dass wir nur den Standardrahmen für News nehmen und einfach als 1. Inhalt im Rahmen optional das ICON vom Sozialen Netzwerk über das Redaktionssystem einfügen. Vorteil: Wir brauchen keinen extra Rahmen designen.
Praxisbeispiele - extern:
www.bankaustria.at - https://www.bankaustria.at/premium-banking.jsp
Artikelcontainer-Rahmendesign wie auf: https://eeducation.at/
Praxisbeispiel - extern: (Art der ICON-Verlinkung in Soziale Netzwerke)
www.ooeg.at
Statische Entwicklung - Demo:
http://fw.amicas.at/typo3/redaktionssystem/news_soziale_netzwerke.htm
SP T2020 > Typo3-Extension "Social-Media"
Vermutlich brauchen wir diese Extension, um die Verbindung in die Social-Media-Netzwerke her zu stellen:
https://extensions.typo3.org/extension/pb_social
Beschreibung "Social-Media-Icons":
https://extensions.typo3.org/extension/spt_socialmedia
https://www.spawoz.com/blog/social-media-widget-documentation/
SP T2020 > Redaktionssystem > Serviceidee: "Was sie noch interessieren könnte"
Sollte mit dem Typo3-Redaktionssystem im Hauptframe umgesetzt werden können.
Artikelcontainer mit Index
Praxisbeispiele - extern:
https://www.uniqa.at/versicherung/startseite.html
https://www.sbausparkasse.at/de/finanzieren/konditionen
Praxisbeispiele - GTN-Solutions:
www.proges.at
Artikelcontainer-Rahmendesign wie auf: https://eeducation.at/
SP T2020 > Redaktionssystem > Indexmenue mit Aufklappfunktion (Accordion)
- Nach unten aufklappbares Index-Menue mit Detailinformation
Extension "News" > Update bzw. "Neues Design" > Im SP T2020
Die News bekommen ein neues Design.
Vorlage sind die News, die bei GTN-Solutions schon realisiert worden sind.
Das Design kann aber genauso gemacht werden, wie eine indexierte Artikelvorschau über das Redaktionssystem.
Praxisbeispiele - GTN-Solutions:
https://www.proges.at/aktuelles/news/
Statische Entwicklung - Demo:
http://fw.amicas.at/typo3/extension/news/default.htm
Die News sollten wohl am besten mit der Extension "Blog" gemacht werden. Siehe "Blog-Extension-Konzeption" auf www.amicas.at/13954.0.html
Stand: 31.07.2019