Dokumentation von Dominik zum Serviceportal Template "T2020" im Originaltext, unverändert von Gerhard für Dominik zum einfachen Anpassen für "T2025"
Infobox Im Hauptcontent
Unter Appearance (Erscheinungsbild) > Layout "Infobox im Hauptcontent" auswählen.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Dokumentation
Ein Portal auf das neue Layout umstellen
1. Ins Setup der Seite:
<INCLUDE_TYPOSCRIPT: source="FILE: fileadmin/Amicastemplate2020/Configuration/TypoScript/root.ts">
2. Basis Template "Amicas" aus den Includes entfernen.
3. Include Basis Template: "Amicas Includes Extensions" der PID 14137 (Seite "Amicas Includes Extensions" unterhalb der alten "TS Templates") damit die Extension Templates nicht einzeln eingebunden werden müssen
4. Auf der ersten Seite unter "Appearance" > "Backend Layout (subpages of this page)" > "Sidebar Rechts" auswählen
5. die Neuen Konstanten in die erste Seite unterhalb einfügen:
#########################################
##### Neue Konstanten Template 2020 #####
#########################################
# übergeordnete Seiten/Ordner aus der Breadcrumb Navigation ausschliessen, zb.: Nav_links_Hauptmenue
excludeFromBreadcrumb1=13785
excludeFromBreadcrumb2=13765
excludeFromBreadcrumb3=
excludeFromBreadcrumb4=
# PID der Seite mit den Inhaltselementen
folderInhaltelmente=14123
###### Farbschema ######
# Hier die Grundfarben eintragen:
farbschema_hauptfarbe = #cd241d
farbschema_dunkel = #a71714
farbschema_schrift = #000000
farbschema_schrift_headlines = #000000
farbschema_schrift_headlines_cards = #cd241d
6. den Folder Inhaltselemente erstellen und dort die Portalbetreuung einfügen oder die PID eines anderen Portals in den Konstanten einbinden
Headerbild:
In den Seiteneigenschaften unter Ressourcen kann ein Headerbild hinzugefügt werden.
Wir dort keines definiert wird das Headerbild der Elternseite angezeigt, hinauf bis zur ersten Seite eines Portals
Das Headerbild kann ausgeschlossen werden siehe unterhalb.
Der Text kommt aus $slogan
Das Headerbild sollte ca 1400 Pixel breit und ca 576 Pixel hoch sein.
Headerbild > Sliderfunktion
Hier fehlt noch die Erklärung, wie die Sliderfunktion, die Didi bereits eingefügt hat, funktioniert.
Entwicklungsvorlage
Breadcrumb:
Die Level die ausgeschlossen werden sollen (zb.: Nav_links_Hauptmenue) sind in den Konstanten = excludeFromBreadcrumb1, excludeFromBreadcrumb2 etc...
# übergeordnete Seiten/Ordner aus der Breadcrumb Navigation ausschliessen, zb.: Nav_links_Hauptmenue
excludeFromBreadcrumb=13785,13765
Portalbetreuung:
Neue Konstante "folderInhaltelmente" damit wird der Folder angegeben wo das Inhaltselement für die Portalbetreuung liegt. Dafür einen neuen Folder am Ende des Seitebaumes in "Admin-Musterportal-2020" erstellt.
Die Portalbetreuung muss das Layout "Portalbetreuung" (unter Appearance/Erscheinungsbild) haben. Das Bild für die Portalbetreuung muss quadratisch sein!
# PID der Seite mit den Inhaltselementen
folderInhaltelmente=14123
Farbschema:
In den Konstanten gibt es neue Variablen für das Farbschema, eine Farbe und eine dunklere Variante
###### Farbschema ######
# Hier die Grundfarben eintragen:
farbschema_hauptfarbe = #cd241d
farbschema_dunkel = #a71714
Schriftfarbe anpassen - Schriftfarbe als TS-Parameter
Es gibt auch die Möglichkeit, die Schriftfarbe zu ändern
Schriftfarbe als TS Parameter:
In die Konstanten der Root Seite eines "Portals" bei den Grundfarben:
farbschema_schrift = #000000
farbschema_schrift_headlines = #000000
farbschema_schrift_headlines_cards = #cd241d
Farben für Fließtext, Headlines und die Headlines in den Cards (Infoboxen)
Backendlayouts:
In den Seiteneigenschaften und Erscheinungsbild - Backendlayouts können folgende Seitenlayouts eingestellt werden:
- Eine Spalte
- Sidebar Rechts
- Sidebar Links
Alle Layouts haben oben und unten einen Bereich für Infoboxen der leer gelassen werden kann.
In die Sidebar wird der Inhalt "Infoboxen_rechts" mit der Konstante $box_inforechts geladen, darunter und darüber können weitere Inhalte eingefügt werden (in die Spalte "Sidebar Rechts oberhalb von infoboxen_rechts" & "Sidebar Rechts unterhalb von infoboxen_rechts").
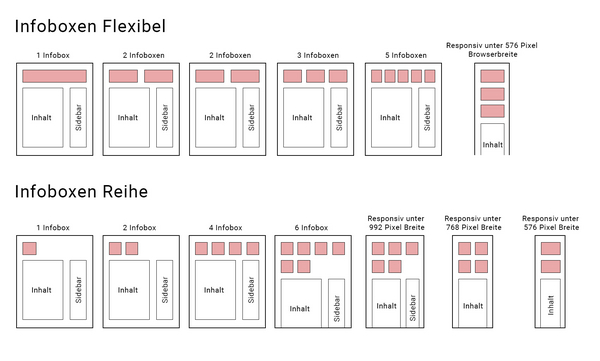
Infoboxen Top und Bottom:
In jedem Template gibt es oben und unten einen Bereich für Infoboxen. Diese können leer gelassen werden.
In den Seiteneigenschaften unter "Appearance" > "Frontend Layout" kann das Verhalten der Boxen definiert werden.
- Infoboxen Top: Flexibel - Bottom: Flexibel
- Infoboxen Top: Reihe - Bottom: Flexibel
- Infoboxen Top: Flexibel - Bottom: Reihe
- Infoboxen Top: Reihe - Bottom: Reihe
Flexibel: alle Infoboxen werden in einer Reihe dargestellt, nur optimal zw 1 und 3 Bildern (bei vier Infoboxen werden die Boxen bei einer schmalen Browserbreite schon sehr schmal) unter 576 Pixel werden die Boxen untereinander dargestellt.
Reihe: Die Infoboxen werden in vier Spalten dargestellt (unter 998 Pixel = 3 Spalten, unter 768 = 2 Spalten). Mehr als vier Boxen in einer neuen Reihe.
Infobox Im Hauptcontent
Unter Appearance (Erscheinungsbild) > Layout "Infobox im Hauptcontent" auswählen.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Breadcrumb & Header ausblenden:
In den Seiteneigenschaften unter "Metadata" > "Editorial" gibt es das Feld "Breadcrumb und Header ausblenden" dort folgendes einfügen:
Nobreadcrumb = Breadcrumb wird ausgeblendet
Noheader = Header wird ausgeblendet
NobreadcrumbNoheader = Breadcrumb und Header wird ausgeblendet
Buttons
Buttons im RTE Editor hinzufügen:
1. Text im RTE Editor markieren und verlinken.
2. Nachdem der Link gesetzt wurde, den Text nochmals markieren falls die Markierung verloren gegangen ist und im Dropdown "Styles" den gewünschten Button Style auswählen.
SP T2020 > Redaktionssystem > Accordion (Ausklappbarer Inhalt)
So legt man ein Accordion (= aufklappbarer Inhalt) neu an:
- Seiteninhalt > Inhaltselement > Typ "Text und Medien" auswählen
- Erscheinungsbild > Layout > Ausklappbarer Inhalt
Pop Up
Um ein Pop Up einzufügen, ein Inhaltselement erstellen > Appearance: Layout "Pop Up" oder "Grosses Pop Up" für ein größeres Pop Up.
Der Header ist der Button.
Das Layout der Überschrift definiert die Art des Buttons:
- Layout 1 = Button Standard
- Layout 2 & Default = Button small
- Layout 3 = Button grey
- Layout 4 = Button grey small
Der Subheader ist die Überschrift im Pop Up und der Bodytext ist der Inhalt des Pop Ups.
Überschrift Layout 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Überschrift Layout 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Überschrift Layout 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Überschrift Layout 4
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Überschrift Layout 5
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.