SP T2020 > Dokumentation > Angelegt von Dominik im SP "Admin-Musterportal-2020"
Diese Doku muss von Gerhard noch ins Benutzerhandbuch vom SP Administration verlegt werden
ST T2020 > Dokumentation > Arbeitsrichtlinie
Offene Arbeit
Ausgangslage:
Dominik hat direkt hier im SP "Admin-Musterportal-2020" zur Entwicklung seine Doku hinterlegt.
http://amicas.at/admin-musterportal-2020/dokumentation
Die sollte wohl, solange er später einmal oder Didi dazu noch was anpassen müssen, wohl auch so erreichbar bleiben als eine gesamte Seite bzw. ein "Gesamter Index".
Die Textbausteine werden hier über „Datensatz einfügen“ zusammengeführt, damit so wieder ein "Gesamter Index" entsteht.
Grafische Vorlagen von Dominik
Die Layouts = grafischen Vorlagen für das optische Gesamterscheinungsbild liegen auf:
https://gtn-solutions.com/layouts/amicas2020/ - Startseite
https://gtn-solutions.com/layouts/amicas2020/1.php = für PC optimiert
https://gtn-solutions.com/layouts/amicas2020/2.php = für Handy optimiert
Im http://amicas.at/admin-musterportal-2020 liegt die praktische Umsetzung der Layouts auf der Home-Seite = http://amicas.at/admin-musterportal-2020/home oder www.amicas.at/13798.0.html
Problemstellung von Gerhard:
Bereiche und Begriffe dieser Doku, die für Dominik / Didi klar sind, ich aber nicht verstehe, müssen von mir meist mit redaktionellen Kommentaren ergänzt werden. Zum Beispiel: So macht man das, so wirkt sich das aus, Praxisbeispiele, Screenshots, etc.
Diese Doku wird auf Sicht hier zu lange oder zu unübersichtlich.
Weiters muss die Doku letztendlich ohnehin ins Benutzerhandbuch „SP Administration“ - siehe:
http://amicas.at/administration/inhalte/benutzerhandbuch-typo3-serviceportale/serviceportal-template-2020/serviceportal-template-2020-neu-anlegen + Supmenuepunkte
verlegt werden.
Dominik / Didi müssen ihre Doku-Übersicht schnell finden können, daher bleibt sie hier auch präsent und kann so von beiden weiter ergänzt bzw. angepasst werden.
Technisch bereits umgesetzter Lösungsansatz:
Ich verlege die Doku rein ins SP „Administration“ und teile die betreffenden Textbausteine dort den richtigen Themen-Bereichen zu.
http://amicas.at/administration/inhalte/benutzerhandbuch-typo3-serviceportale/serviceportal-template-2020/serviceportal-template-2020-neu-anlegen + Supmenuepunkte
Ich splitte die Doku auf in die jeweiligen Untermenuebereiche
A) SP T2020 – umstellen auf oder neu einrichten
B) SP T 2020 – Doku zum Redaktionssystem
C) SP T 2020 – Doku zu den Extensions
Die betreffenden Textblöcke liegen dann im Bereich vom SP "Administration" und werden hier über "Datensatz einfügen" zusammengeführt als "Gesamter Doku-Index" für Dominik / Didi.
Begriffsbestimmungen und Funktionserklärungen:
Aus der Dokumentation von Dominik entwickle ich begleitend die "Begriffsbestimmungen und Funktionserklärungen".
Hier erkläre ich Fachbegriffe und Ihre Auswirkungen.
Templatedesign > Begriffsbestimmungen und Funktionserklärungen
Begriffsbestimmungen und Funktionserklärungen:
Aus der Dokumentation von Dominik entwickle ich begleitend die "Begriffsbestimmungen und Funktionserklärungen".
Hier erkläre ich Fachbegriffe und Ihre Auswirkungen.
SP T2020 > Ein Portal auf das neue Layout umstellen
1. Ins Setup der Seite:
<INCLUDE_TYPOSCRIPT: source="FILE: fileadmin/Amicastemplate2020/Configuration/TypoScript/root.ts">
2. Basis Template "Amicas" aus den Includes entfernen.
3. Include Basis Template: "Amicas Includes Extensions" der PID 14137 (Seite "Amicas Includes Extensions" unterhalb der alten "TS Templates") damit die Extension Templates nicht einzeln eingebunden werden müssen
4. Auf der ersten Seite unter "Appearance" > "Backend Layout (subpages of this page)" > "Sidebar Rechts" auswählen
5. die Neuen Konstanten in die erste Seite unterhalb einfügen:
#########################################
##### Neue Konstanten Template 2020 #####
#########################################
# übergeordnete Seiten/Ordner aus der Breadcrumb Navigation ausschliessen, zb.: Nav_links_Hauptmenue
excludeFromBreadcrumb1=13785
excludeFromBreadcrumb2=13765
excludeFromBreadcrumb3=
excludeFromBreadcrumb4=
# PID der Seite mit den Inhaltselementen
folderInhaltelmente=14123
###### Farbschema ######
# Hier die Grundfarben eintragen:
farbschema_hauptfarbe = #cd241d
farbschema_dunkel = #a71714
farbschema_schrift = #000000
farbschema_schrift_headlines = #000000
farbschema_schrift_headlines_cards = #cd241d
6. Falls es einen eigenen Redakteur für das Serviceportal mit Profil in der Fusszeile rechts gibt
A) den Folder Inhaltselemente erstellen und dort die Portalbetreuung einfügen oder
B) den Folder einbinden unter "Gemeinsame Inhalte / Fussleiste / Inhaltselemente" (= Profil, welches für mehrere Serviceportale passt) oder
C) den Folder eines anderen Serviceportals einbinden.
Arbeitshinweis von Didi für Gerhard:
Aktuell nur die Punkte 4 - 6 durchführen
SP T2020 > Einrichten > Headerbilder > definieren
Grundsätzlich nur auf der Ebene der Serviceportale können in den Seiteneigenschaften unter Ressourcen ein oder mehrere Headerbilder definiert werden.
Es könnte aber auch sein, dass das inzwischen auf jeder Menueebene möglich ist.
Die Headerbild-Funktion vererbt die Rechte runter bis zum letzten Menuepunkt z. B. eines einzelnen Serviceportals, für das es angelegt wurden.
Zum Gegensatz: Ein "Startseitenbild" kann keine Rechte nach unten im Menuebaum vererben.
Wird dort keines definiert, wird automatisch das Headerbild der Elternseite angezeigt, hinauf bis zur ersten Seite eines Serviceportals. Unter "Elternseite" verstehen wir bei Amicas das für alle Serviceportale gültige Basistemplate, aktuell Amicas SP T-2020.
Dies ist aktuell hinterlegt im SP "Amicas" (ganz oben auf).
Wo des Headerbild für z. B. ein bestimmtes Serviceportal abgespeichert wird, ist grundsätzlich egal. Idealer Weise liegt es im Dateiverzeichnis des betreffenden Serviceportals, z. B. im Ordner "Headerbilder".
Das Headerbild kann ausgeschlossen werden - Wie das funktioniert wird nachfolgend noch beschrieben.
Werden zwei oder mehrere Headerbilder definiert, dann werden diese nach dem "Zufallsprinzip" beim Laden einer Seite im Frontend ausgelesen. Ob die Anzahl der möglichen Headerbilder noch begrenzt ist, kann ich noch nicht sagen.
Praxisbeispiel aktuell: www.amicas.at/admin-testportal - hier wurden 5 verschiedenen Headerbilder für`s Serviceportal definiert.
Praxisbeispiel aktuell: www.husch.at - Hier wurde für das Serviceportal 1 Headerbild definiert und für die www.husch.at/home = 8 Startseitenbilder in Sliderfunktion eingerichtet (= aktuelle Lieblingsbilder) definiert.
Der Text am Headerbild kommt aus dem $slogan (SP-Slogan)
Das Headerbild sollte ca 1400 Pixel breit und ca 576 Pixel hoch sein. (Offene Aufgabe für Gerhard: Die Auswirkungen der Grafikgröße noch testen und einen Auswahlrahmen in der Bildproduktion machen mit 1400 x 576 Pixel)
+++ Anleitung - wird dann von Gerhard noch in`s Benutzerhandbuch übertragen+++
Begriffsbestimmungen:
"Headerbilder im Template" sollten zentral abgelegt werden, für den jeweiligen Geltungsbereich. Dateiliste / SP-Bezeichnung / Headerbilder. Sie vererben die Rechte runter bis zum letzten Menuepunkt z. B. eines einzelnen Serviceportals, für das sie angelegt wurden.
Wird im SP kein eigenes Headerbild definiert, erscheint das Headerbild vom Basistemplate, gültig für alle Amicas Online Serviceportale.
Diese zentralen Headerbilder sind aktuell abgelegt im Bereich
http://amicas.at/fileadmin/Amicastemplate2020/Resources/Public/Images/amicasheaderbild.jpg
Soferne in einem Serviceportal nichts anderes definiert ist, erscheint dieses Bild dauerpräsent runter bis zum letzten Menuepunkt aller Serviceportale.
Praxisbeispiel aktuell: www.zinsertrag.at - www.amicas.at/amicas-eu
Offene Fragen:
Frage A) Wie schließt man Headerbilder aus (Umsetzung)?
In den Seiteneigenschaften unter "Metadata" > "Editorial" gibt es das Feld "Breadcrumb und Header ausblenden" dort Folgendes einfügen:
Nobreadcrumb = Breadcrumb wird ausgeblendet
Noheader = Header wird ausgeblendet
Und wenn ich es ausschließe, betrifft der Ausschluss dann alle Menuepunkte vom Serviceportal?
Antwort: Nein, nur für die Seite, für die es ausgeschlossen wurde.
Aktuelles Praxisbeispiel: www.amicas.at/infomobil oder www.yogibaer.at - hier ist nur auf der Startseite das Headerbild ausgeschlossen, bei den restlichen Menuepunkten ist es jedoch vorhanden. Dabei gibt es aktuell insgesamt 5 Headerbilder.
Frage B) Wie tauscht man ein Headerbild?
Auf www.amicas.at/14135.0.html erscheint ein anderes Headerbild.
Dieses Bild ist aktuell auch abgelegt im Bereich
http://amicas.at/fileadmin/Amicastemplate2020/Resources/Public/Images/amicasheaderbild_2.jpg
Um es zu tauschen, muss man einfach in den Seiteneigenschaften unter "Recourcen" ein anderes Bild als Headerbild definieren.
Frage C) Können Headerbilder auch als Slider dargestellt werden?
Antwort: Nein, ein Headerbild ist ein einzelnes Bild. Statt diesem Headerbild können jedoch Startseitenbilder, auch in Sliderfunktion eingefügt werden.
Im Gegensatz dazu:
"Startseitenbilder mit Sliderfunktion" können im Redaktionssystem pro Serviceportal definiert werden und erscheinen immer nur auf der Seite, auf der sie eingerichtet wurden. Sie vererben keine Rechte nach unten.
Frage D) Können auf den Headerbildern aud die Slogans verändert oder gelöscht werden.
Ja, das ist möglich. Siehe Beschreibung.
SP T2020 > Redaktionssystem > Startseitenbilder optional mit Sliderfunktion einrichten > Begriffsbestimmungen
Startseitenbilder auf Seitenebene mit optionaler Sliderfunktion (Begriffsbestimmungen)
Startseitenbilder, auch optional mit Sliderfunktion, können pro Seite (nicht pro Serviceportal!) definiert werden und erscheinen immer nur auf der Seite, auf der sie eingerichtet wurden.
(= die Rechte werden nicht nach unten vererbt).
Sie könnten z. B. auf der Startseite auch ein oder mehrere Headerbilder ersetzen.
Vorteil: Im Gegensatz zu einem Headerbild kann ein Startseitenbild einen individuellen Text haben und auch verlinkt werden.
Quelle und Planverwendung:
Startseitenbilder mit optionaler Sliderfunktion kommen vorzugsweise zum Einsatz
- Als Startseitenbilder-Slider z. B. auf der Startseite eines Serviceportals
- Praxisbeispiel: www.husch.at (hier wurde die Headerbildfunktion für den Menuepunkt deaktiviert)
- Als ID-Bild für den betreffenden Menuepunkt (Servicebereich)
- Als ID-Bild für die Bewerbung eines Services, um mit dem Bereich / Bericht auch zu verlinkt werden.
- Zur Hervorheben eines Berichts, der im Menue tiefer liegt, auf der Startseite, um mit dem Bericht auch zu verlinkt werden.
- Als ID-Bilder aus einer Gallery zu einem Bericht, um mit dem Bericht dann auch zu verlinkt werden.
- Praxisbeispiel: www.husch.at/9434.0.html - Veranstaltungskalender - Funktioniert mit Stand: 2021-08-18
- Praxisbeispiel. www.husch.at/1787.0.html - Reiseanbieter - Funktioniert mit Stand: 2021-08-18
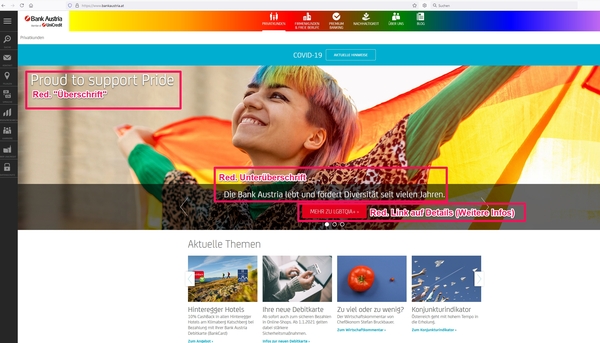
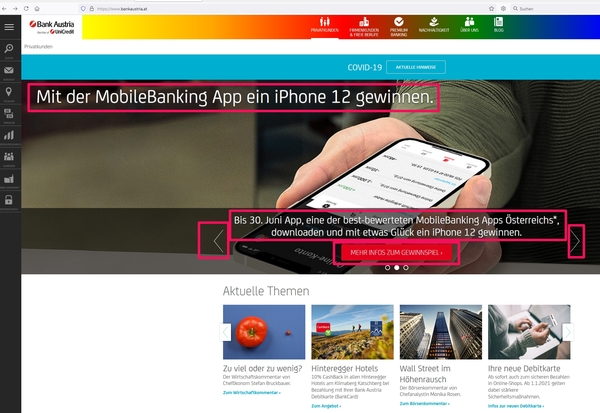
Seiteninhalt / Text und Medien / Spalte "Slider"![]()
Das Bild hat optional eine Bildbeschreibung und kann auch mit dem Bericht verlinkt werden. Der Link funktioniert (Stand: 2021-08-18)
Die Überschrift wird als Text innerhalb des Bildes im Frontend angezeigt und kann auch mit dem Detailbericht verlinkt werden. Der Link funktioniert. (Stand: 2021-08-18)
Die Unterüberschrift wird im Frontend (Bild) aktuell nicht angezeigt.
Der Slider präsentiert die Bilder im Top-Down-System ihrer Anlage. (1-5).
Wenn man alle Bilder von Slider deaktiviert, erscheint im Frontend eine weiße, schmale Spalte und in der Menueführung ein weißer Punkt, ohne Funktion. (Fehlfunktion: Stand 2021-08-18)
Aktuelles Praxisbeispiel: www.husch.at/3009.0.html
Aktuelle Fehler:
A) Bildverlinkung funktioniert. (Stand: 2021-08-18)
Ein Startseitenbild macht nur Sinn, um etwas hervorzugeben - daher muss das Bild aus dem Slider mit einer Seite verlinkbar sein. Der Link funktioniert (Stand: 2021-08-18)
B) Startseitenbilder als Sliderfunktion sind offensichtlich aktuell in ihrer Anzahl beschränkt. Aktuell sind nur 5 Bilder möglich. Hier sollte es keine Beschränkung geben. (= Fehlfunktion, Stand: 2021-05-27)
Im Gegensatz dazu:
"Headerbilder" z. B. angelegt auf SP-Ebene vererben die Rechte runter bis zum letzten Menuepunkt eines einzelnen Serviceportals.
Das bedeutet, ein Headerbild wird über jeder Seite angezeigt, außer das Headerbild wurde für diese Seite explizit deaktiviert.
Entwicklungsvorlage
SP T2020 > Layout > Breadcrumb
Die Level die ausgeschlossen werden sollen (zb.: Nav_links_Hauptmenue) sind in den Konstanten = excludeFromBreadcrumb1, excludeFromBreadcrumb2 etc...
# übergeordnete Seiten/Ordner aus der Breadcrumb Navigation ausschliessen, zb.: Nav_links_Hauptmenue
excludeFromBreadcrumb=13785,13765
SP T2020 > Layout > Links im Fusszeilenbereich
Offene Arbeit:
Hier fehlt die Erklärung, wie die Links neu gesetzt werden müssen, da es beim Template-Wechsel zu Fehlern kommt. 4 der vorhandenen 6 Links funktionieren nicht mehr.
Fehlerprotokoll
SP T2020 > Layout > Fusszeile > Portalbetreuung
Neue Template Konstante "folderInhaltselmente"
Damit wird der Folder (= Ordner) angegeben wo das Inhaltselement für den Menuepunkt "Portalbetreuung" (= der zuständige Redakteur) im Bereich der Fusszeile, rechts unten liegt.
Die Portalbetreuung muss das Layout "Portalbetreuung" (unter Appearance / Erscheinungsbild) haben. Das Bild für die Portalbetreuung muss quadratisch sein, obwohl es im Frontend rund erscheint!
Bei der Anlage sollte man entscheiden, ob die Portalbetreuung durch den Profilinhaber betrifft:
A) nur das jeweilige Portal - dann Anlage des Folders (Ordners) "Inhaltselemente" innerhalb vom Serviceportal
B) mehrere Serviceportale - dann Anlage des Folders (= Ordners) "Inhaltselemente unter "Gemeinsame Inhalte / Fusszeile / Inhaltselemente"
SP "Admin-Musterportal-2020" - Praxisbeispiel
Dafür wurde ein neuer Folder (= Ordner) am Ende des Seitenbaumes in "Admin-Musterportal-2020" mit der Bezeichnung "Inhaltselemente" erstellt.
Anpassung im Menue und im SP T2020
A) Den Ordner (= ist auch eine Seite) oder eine normale Seite anlegen im Menue.
Im Template muss es die Bezeichnung "FolderInhaltselemente = ID-Nr.?" geben (die vergebene ID vom Ordner anführen)
Falls im Template die Bezeichnung nicht gefunden wird, dann nimmt das System den Eintrag vom "zentralen, übergeordneten Amicas Online Template"
Sobald ich jedoch im SP-Template einen entsprechenden Eintrag mache, gilt der.
Umsetzung im Club-der-Freiheit
Im Club-der-Freiheit wurde im Menue nur eine Seite angelegt mit der Bezeichnung "Footer Rechts, Folderinhaltselement" ID 143
Im Template ist der Eintrag: # PID der Seite mit den Inhaltselementen - folderInhaltelmente=143
SP T2020 > Serviceportal-Grundfarbe > Farbschema
Angelegt von Dominik
In den Konstanten gibt es neue Variablen für das Farbschema, eine Farbe (Farbe vom Menuebalken für die Navigation) und eine dunklere Variante (Schmale Linie unter dem Menuebalken, scheint auch auf, wenn man einen Button anklickt)
###### Farbschema ######
# Hier die Grundfarben eintragen:
farbschema_hauptfarbe = #cd241d
farbschema_dunkel = #a71714
Grundfarben - Begriffsbestimmung:
farbschema_hauptfarbe = Farbe vom Menuebalken für die Navigation am Seitenkopf, Buttondesign
farbschema_dunkel = Schmale Linie unter dem Menuebalken, scheint auch auf, wenn man einen Button anklickt + Farbe zur Linkanzeige
Die Angabe der Farben erfolgt im hexadecimalen Farbcode - für die richtige Auswahl gibt es externe Infoseiten
- https://hcolor.info/de/
- Wichtig ist die Farbwahl nach "Web-sichere-Farben" - 216 web sichere Farben – Hcolor
- https://color-hex.org/
- https://www.color-hex.com/
A) Ein internes Kontrollsystem (statische Entwicklung) sehr gut angepasst an Amicas Online Anforderungen (Farbbezeichnung, Farbtontest, Hex-Wert, RGB, CMYk) und einem Index, welche Serviceportal-Themengruppe welche Grundfarbe hat, gibt es auf:
http://fw.amicas.at/images/farbtemplates_amicas.htm
B) Ein weiteres Kontrollsystem welches Serviceportal welche Grundfarbe aufgrund der Zugehörigkeit zu einer Themengruppe hat, gibt es hier.
SP T2020 > Layout > Schriftfarbe anpassen > Schriftfarbe als TS-Parameter
Es gibt auch die Möglichkeit, die Schriftfarbe zu ändern (Angelegt von Dominik)
Schriftfarbe als TS Parameter:
In die Konstanten der Root Seite eines "Portals" bei den Grundfarben:
farbschema_schrift = #000000
farbschema_schrift_headlines = #000000
farbschema_schrift_headlines_cards = #cd241d
Farben für Fließtext, Headlines und die Headlines in den Cards (Infoboxen)
Die Angabe der Farben erfolgt im hexadecimalen Farbcode - für die richtige Auswahl gibt es Infoseiten
SP T2020 > Layout > Backendlayouts
In den Seiteneigenschaften und Erscheinungsbild - Backendlayouts können folgende Seitenlayouts eingestellt werden:
- Eine Spalte
- Sidebar Rechts
- Sidebar Links
Alle Layouts haben oben und unten einen Bereich für Infoboxen der leer gelassen werden kann.
In die Sidebar wird der Inhalt "Infoboxen_rechts" mit der Konstante $box_inforechts geladen, darunter und darüber können weitere Inhalte eingefügt werden (in die Spalte "Sidebar Rechts oberhalb von infoboxen_rechts" & "Sidebar Rechts unterhalb von infoboxen_rechts").
SP T2020 > Layout > Infoboxen Top und Bottom
In jedem Template gibt es oben und unten einen Bereich für Infoboxen. Diese können leer gelassen werden.
In den Seiteneigenschaften unter "Appearance" > "Frontend Layout" kann das Verhalten der Boxen definiert werden.
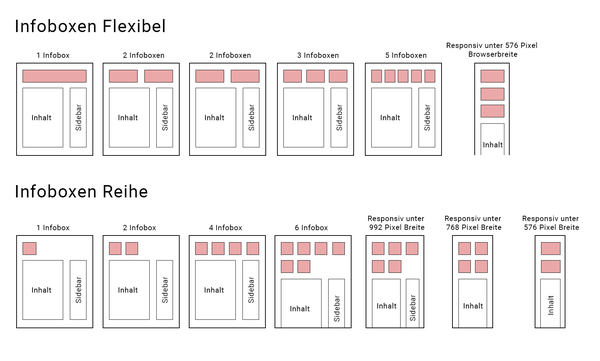
- Infoboxen Top: Flexibel - Bottom: Flexibel
- Infoboxen Top: Reihe - Bottom: Flexibel
- Infoboxen Top: Flexibel - Bottom: Reihe
- Infoboxen Top: Reihe - Bottom: Reihe
Flexibel: alle Infoboxen werden in einer Reihe dargestellt, nur optimal zw 1 und 3 Bildern (bei vier Infoboxen werden die Boxen bei einer schmalen Browserbreite schon sehr schmal) unter 576 Pixel werden die Boxen untereinander dargestellt.
Reihe: Die Infoboxen werden in vier Spalten dargestellt (unter 998 Pixel = 3 Spalten, unter 768 = 2 Spalten). Mehr als vier Boxen in einer neuen Reihe.
(Template)-Infoboxen-Design:
Haben im Unterschied zu den herkömmlichen Infoboxen im rechten/linken Frame, übernommen aus dem SP T2017 einen hellgrauen Hintergrund.
Überschrift wird ausgelesen, Unterüberschrift nicht. Unter "Allgemein" kann ein Link eingefügt werden. Es ist nur 1 Link möglich. Medien können nicht verlinkt werden. Es macht nur Sinn, 1 Bild oder eine Grafik einzufügen.
Wenn ein Button über den RTE-Editor eingefügt wird, der verlinkt wird, dann muss ein ev. bereits angelegter Link für die Texte gelöscht werden, denn sonst erscheinen die Texte und der Button nicht mehr im FE.
Haupteinsatzbereich
Die Infoboxen werden vor allem auch eingesetzt, um schwer navigierbare Text-Indexe durch Infoboxen-Indexe zu ergänzen. Diese können vor allem am Handy sehr gut navigiert werden. Auf Sicht werden alle Indexe mit mehr als 3 Menuepunkten mit einem Infobox- Index ersetzt.
Hierzu wurde ein Kontrollsystem für die Infoboxen-Indexe eingefügt, welche Indexe bereits fertig umgestellt sind.
SP T2020 > Layout > Infobox Im Hauptcontent
Unter Appearance (Erscheinungsbild) > Layout "Infobox im Hauptcontent" auswählen.
Hinweis: Unterüberschrift wird nicht ausgelesen, auch die Medien werden nicht angezeigt
Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich, Textbereich,
SP T2020 > Layout > Breadcrumb & Header ausblenden
In den Seiteneigenschaften unter "Metadata" > "Editorial" gibt es das Feld "Breadcrumb und Header ausblenden" dort folgendes einfügen:
Nobreadcrumb = Breadcrumb wird ausgeblendet
Noheader = Header wird ausgeblendet
NobreadcrumbNoheader = Breadcrumb und Header wird ausgeblendet
SP T2020 > Layout > Buttons
Buttons im RTE Editor hinzufügen:
1. Text im RTE Editor schreiben, markieren und mit weiterführendem Inhalt verlinken.
2. Nachdem der Link gesetzt wurde, den Text nochmals markieren falls die Markierung verloren gegangen ist und hier im Editor, im Bereich "Text" im Dropdown-Menue "Stil" den gewünschten Button Style auswählen.
(Template)-Infoboxen-Design mit Buttons:
Haben im Unterschied zu den herkömmlichen Infoboxen im rechten/linken Frame, übernommen aus dem SP T2017 einen hellgrauen Hintergrund.
Überschrift wird ausgelesen, Unterüberschrift nicht. Unter "Allgemein" kann ein Link eingefügt werden. Es ist nur 1 Link möglich. Medien können nicht verlinkt werden. Es macht nur Sinn, 1 Bild oder eine Grafik einzufügen.
Wenn ein Button über den RTE-Editor eingefügt wird, der verlinkt wird, dann muss ein ev. bereits angelegter Link für die Texte gelöscht werden, denn sonst erscheinen die Texte und der Button nicht mehr im FE.
SP T2020 > Inhaltselement > Ausklappbarer Inhalt (Accordion) > Pfeil zeigt noch in die falsche Richtung
So legt man ein Accordion (= aufklappbarer Inhalt) neu an:
- Seiteninhalt > Inhaltselement > Typ "Text und Medien" auswählen
- Erscheinungsbild > Layout > Ausklappbarer Inhalt
Offene Fehlfunktion zur Korrektur:
Der Pfeil zeigt in die falsche Richtung
SP T2020 > Inhaltselement > Pop Up
Um ein Pop Up einzufügen, ein Inhaltselement erstellen > Appearance: Layout "Pop Up" oder "Grosses Pop Up" für ein größeres Pop Up.
Der Header ist der Button.
Das Layout der Überschrift definiert die Art des Buttons:
- Layout 1 = Button Standard
- Layout 2 & Default = Button small
- Layout 3 = Button grey
- Layout 4 = Button grey small
Der Subheader ist die Überschrift im Pop Up und der Bodytext ist der Inhalt des Pop Ups.
SP T2020 > Inhaltselement > Text u. Medien > Überschriften > Layout 1
Unterüberschrift im Layout 1
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
SP T2020 > Inhaltselement > Text u. Medien > Überschriften > Layout 2
Unterüberschrift im Layout 2
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
SP T2020 > Inhaltselement > Text u. Medien > Überschriften > Layout 3
Unterüberschrift im Layout 3
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
SP T2020 > Inhaltselement > Text u. Medien > Überschriften > Layout 4
Unterüberschrift im Layout 4
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
SP T2020 > Inhaltselement > Text u. Medien > Überschriften > Layout 5
Unterüberschrift im Layout 5
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.
Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext. Das ist ein Mustertext.