Ein neues Amicas Serviceportal mit SP T2020 - anlegen
Ein neues Amicas Serviceportal mit SP T2020 - anlegen über Kopie vom "Admin-Musterportal-2020"
Top-Down-Vorgangsweise.

SP T2020 - Offene Arbeit f. Didi / Dominik > nachfolgende Textblöcke anpassen.
Die nachfolgenden Textblöcke für die Anlage eines neuen Serviceportals auf Basis vom Template 2020 wurden komplett kopiert von der Anpassung vom Template 2017 und müssen daher erst von Didi oder seinem Grafiker Dominik inhaltlich an das neue Template 2020 angepasst werden.
SP T2020 - 1. Login und Auswahl Backendbereich
Mit dem User „portalerstellung“ einloggen.
Modul Adminwerkzeuge/Benutzer/Benutzername „portalerstellung“ wählen.
Beim Benutzer „Portalerstellung“ auf „su“ (Switch User to) klicken.
SP T2020 - 2. Kopieren eines kompletten Musterportals (= der Dateien)
Startseite vom Musterportal anklicken, rechte Mousetaste – Seitenaktion „Kopieren“ auswählen.
Weiters dann die Startseite des Serviceportals anklicken, hinter welches, man das neue Serviceportal alphabetisch passend, einreihen will, und dann rechte Mousetaste – Seitenaktion „Einfügen nach“ auswählen und neues Serviceportal einfügen.
SP T2020 - 3. Seitenname umbenennen/shortcut ändern
Markierung auf neues Subportal setzten.
Unter „Seitentitel bearbeiten“ den neuen Subportalnamen eingeben und im selben Fenster unter „Shortcut zur Seite“ den bestehenden Shortcut (Home) löschen und einen neuen Shortcut zu „Nav_links_Hauptmenü/home“ setzen.
Achtung auf die Template-Bezeichnungen und ihre Auswirkung!
SP T2020 - 4. Template (Titel und Websitename) anpassen
Markierung auf das neue Subportal setzen.
Im linken Frame „Web/Template“ auswählen.
Im rechten Frame den Titel des Templates und der Website anpassen mit der Bezeichnung des neuen Serviceportals.
SP T2020 - 5. Template (Konstante) anpassen
Portal-Titel: z. B. „Musterportal“, wird auf Website oben angezeigt.
Portal-Name: z. B. „Musterportal“.
Portal-Logo: z. B. musterportal_logo.jpg
Regelbezeichnung: serviceportalname_logo_jpg
Wird links oben angezeigt
Grafikupload in „fileadmin/admin/logos“
Portal-Identifikationsbild: z. B. musterportal_headerbild_1.jpg
Regelbezeichnung: serviceportalname_headerbild_1.jpg
Wird rechts oben angezeigt
Grafikupload in „fileadmin/admin/logos“
SP T2020 > einrichten > Mehrsprachigkeit
Mehrsprachigkeit (Detailinfos)
SP T2020 > Einrichten > Mehrsprachigkeit > Tabellenindex mit Flaggen und Sprachenauswahl
|
| | |
Deutsch | Englisch | Bulgarisch | Russisch |
SP T2020 > einrichten > Farbcode (= Grundfarbe im Serviceportal)
Farbcode (= Grundfarben im Serviceportal):
SP T2020 > einrichten > Slogan, Domaine, Kurzinfo
Portal-Slogan: „Text eingeben“ z. B. „Zinsen und Renditen steigern“
Wird links oben unter dem Serviceportal-Logo und über der Serviceportal-Domain angezeigt
Portal-Domain: „Text eingeben“ z. B. „www.zinsertrag.at“
Wird links oben unter dem Serviceportal-Logo und unter dem Serviceportal-Slogan angezeigt
Portal-Kurzinfo: „Text eingeben“ z. B. „Hier geht`s um die Steigerung ihrer Zinserträge, höhere Renditen, lukrative Anlageformen, finanzielle Lebensplanung und den gewinnbringenden Kontakt mit qualifizierten Beratern aus dem Finanzdienstleistungsbereich ihrer Heimatregion“
Wird im Mittelframe am Ende unter der Funktion „Druckansicht“ am Ausdruckende angezeigt.
SP T2020 > Einrichten > Headerbilder mit Slogan
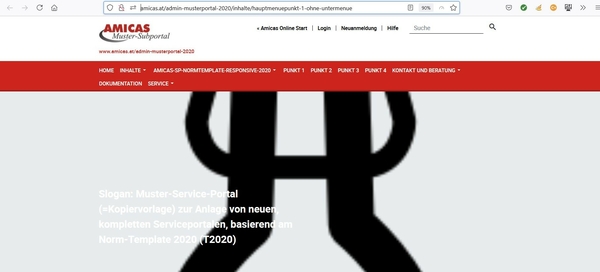
A) Headerbilder im Grund-Template 2020 - gültig für alle Serviceportale, die auf das selbe Grund-Template zugreifen (Begriffsbestimmung)
"Headerbilder im Grund-Template-2020" werden zentral abgelegt, gelten für alle Serviceportale und vererben die Recht runter bis zum letzten Menuepunkt eines einzelnen Serviceportals.
Der Text am Headerbild kommt aus dem $slogan (SP-Slogan).
Der Slogan kann im Zuge es Einfügens eines neuen Headerbilds auf einer Untermenueebene auch verändert werden.
Das Headerbild sollte ca 1400 Pixel breit und ca 576 Pixel hoch sein. (Genaue Pixelgröße noch offen)
(Dazu im Gegensatz: Startseitenbilder können nur pro Serviceportal definiert werden und erscheinen immer auf der Seite, auf der sie eingerichtet wurden.)
A) Headerbild im Grund-Template-2020 > Dateiablage
Dieses Bild ist aktuell abgelegt im Bereich
amicas.at/fileadmin/Amicastemplate2020/Resources/Public/Images/amicasheaderbild.jpg
Soferne in einem Serviceportal nichts anderes definiert ist, erscheint dieses Bild dauerpräsent runter in alle Serviceportale bis zum letzten Menuepunkt.
Praxisbeispiel aktuell: www.zinsertrag.at - www.amicas.at/amicas-eu
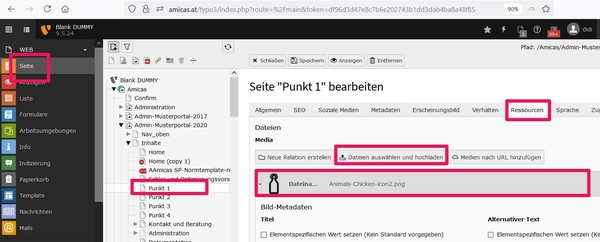
B) Headerbilder auf Serviceportal-Ebene (Begriffsbestimmungen)
In den Seiteneigenschaften eines SP unter Ressourcen kann ein Headerbild hinzugefügt werden.
Wird dort keines definiert, wird das Headerbild der Elternseite ( v. www.amicas.at ) angezeigt, hinauf bis zur ersten Seite eines Serviceportals.
Das Headerbild kann auch ausgeschlossen werden - Info siehe nachfolgend.
Offene Frage:
Auf www.amicas.at/14135.0.html erscheint ein anderes Startseitenbild.
Bis dato kann ich noch nicht rausfinden, wie dieses Startseitenbild eingefügt wurde.
Dieses Bild ist aktuell abgelegt im Bereich
http://amicas.at/fileadmin/Amicastemplate2020/Resources/Public/Images/amicasheaderbild_2.jpg
SP T2020 > einrichten > Portalsong
Portal-Song: z. B. „zinsertrag_song.mid“
= Musiktitel, der sich automatisch abspielt, wenn das Serviceportal geöffnet wird.
Regelbezeichnung: serviceportalbezeichnung_song.mid
Songupload in „fileadmin/admin/portalsong“
SP T2020 > einrichten > Quernavigation
menu_themen_pids: Page-Id`s der Seiten, die im horizontalen Menü angezeigt werden sollen, mit einem Beistrich getrennt
Hier gibt es eine Auswahlmöglichkeit, ob überhaupt ein Quermenue angezeigt werden soll, was keinen Sinn hat, wenn es z. B. nur „Home“ gibt, was in den meisten Serviceportalen der Fall ist.
Quernavigation verstecken:
headernavstyle_hide=display:none;
Quernavigation anzeigen:
headernavstyle_hide=
# ist ein Kommentar, das bedeutet, diese Zeile wird nicht interpretiert
Im Template daher folgende Einstellung:
Quernavigation nein:
headernavstyle_hide=display:none;
#headernavstyle_hide=
Quernavigation ja:
#headernavstyle_hide=display:none;
headernavstyle_hide=
SP T2020 > einrichten > Login, Meine Daten, Hauptmenue, Community, Hilfe, Fussleiste
Loginseite: Page-Id von Nav_Oben/Loginseite
Meine Daten: Page-Id der Seite Meine-Daten
Neuanmeldung: Page-Id der Seite Neuanmeldung
Hauptmenu: Page-Id von Nav_links_Hauptmenü
Communtiy: Page-Id von Nav_links_Community
Subportal_home: Page-Id von Nav_links_Hauptmenü/Home
Hilfe: Page-Id von Nav_Oben/hilfe
Fussleiste: Page-Id von Fussleiste
SP T2020 > einrichten > Tip-a-Friend, Infoboxen rechts und links, Service, News
tipafriend: Page-Id von Fussleiste/Tipafriend
box_inforechts: Page-Id von Infoboxen_rechts
box_infolinks: Page-Id von Infoboxen_links
service: Page-Id von Nav_links_Service
News
plugin.tt_news.backPid: Page-Id von Nav_links_Service/News
plugin.tt_news.singlePid: Page-Id von Nav_links_Service/News/Detail
SP T2020 > einrichten > Ticker, Newsletter, Shoppingcenter
Ticker: Page-Id von Seite Ticker
Newsletter
plugin.feadmin.dmailsubscription.pid=: Page-Id von Nav_links_Service/Newsletter/Newsletter Modul
Shoppingcenter
plugin.tt_products.PIDagb = Page-Id von „AGB`s“
warenkorb_seitenid= Page-Id von „Warenkorb“
bestellungen_seitenid= Page-Id von „Bestellungen“